网站技术分析工具---BuiltWith
很多人会笑话做前端开发的,你们这些伪程序员,懂个锤子代码,让你们来写个C或者C++你们会吗?!对于这种观点,Jack一向都是敬谢不敏,惹不起这些后端开发的大神,咱们默默的做自己的前端就好。这就好比两个年轻人在择偶标准上,吵吵着说容颜身段重要还是灵魂契合更重要是同样的道理。成年人的世界哪有这么多非黑即白,兼容并蓄多面发展不更香吗?!
说到前端开发,很多人脑海里第一时间冒出来的可能是HTML,CSS或者是Javascript等。但是更深入的一些内容,可能因为平时使用的频次较少或者工作范围的限制了解的并不深刻。所以在面对一个有意思的竞争对手网站的时候,很难说出有专业性的分析和建议。这种情况如果发生在和朋友吹牛的时候那是相当尴尬的。为了避免这种尴尬,今天Jack就给大家推荐一款非常好用的装B工具—BuiltWith.
一.BuiltWith简介
点击此处进入官网:如果英文不太好的同学可以用这个中文版的界面:https://builtwith.com/zh/
BuiltWith通过其内置的 41,431+ 个网络技术数据库以及显示使用购物车、分析、托管等的超过2.5亿个网站创建网站列表。这样做的好处在于,你可以在联系潜在客户之前,对他们网站上的相关内容进行技术性分析,或者对潜在的竞争对手所拥有的网站进行技术性内容了解,以此来查漏补缺,提升自己网站的短板.
BuiltWith主要包括了六大板块的功能,分别是:
- 潜在客户开发流程
- 潜在目标市场分析
- 销售情报数据统计
- 网络审计风险
- 替代数据
- 报告过滤
因为文章篇幅的关系,我们不对这些所有的版块功能都进行一一讲解,通过下面的实操分析案例,我们会将一些版块功能内容穿插到案例讲解过程中。
二.BuiltWith的实操案例讲解
这次Jack老师用自己的保温杯网站(www.thermos-bottles.com)来进行实操分析,在首页的主搜框中,输入该网站域名之后,点击分析,就会得到以下的结果页面
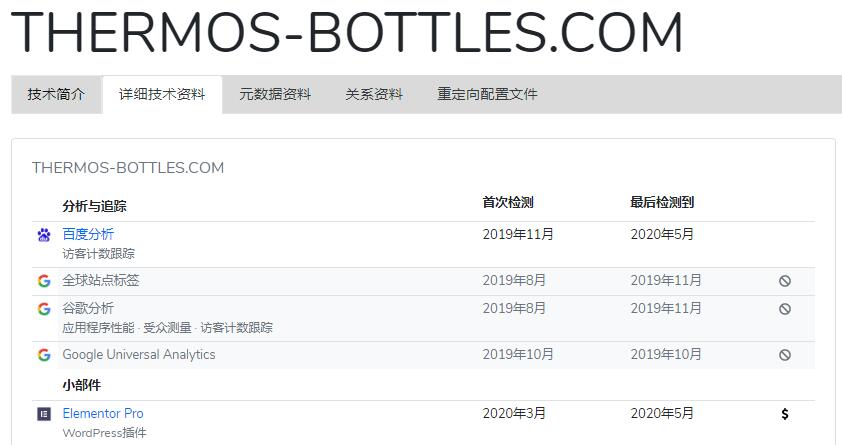
BuiltWith工具给出了包括:技术简介、详细技术资料、源数据资料、关系资料和重定向配置文件这5个方面的分析结果。我们先来看第一个技术分析部分的内容.
1.技术简介分析
技术简介分析的内容所涉及的对象非常多,比如Jack老师的这个网站就涉及到了分析与追踪的百度分析;网站安装的插件(Elementor编辑器,my live chat在线聊天工具等);网站后台编辑语言;网站所采用的wordpress主题;JavaScript的数据库和函数;网站的SSL安全证书和型号;网站的主机服务商等内容。
但是需要注意的是,BuiltWith固然是一款强大的技术性分析工具,但是也存在一些问题,比方说技术数据分析的时效性。Jack老师的这个保温杯网站,之前确实是在bluehost主机上部署的,但在写这篇文章的时候已经整站迁移到了Siteground主机上;此外一些wordpress插件,比如my live chat等在我建站初期确实安装过,但早就被我删除。所以分析结果的时效性方面BuiltWith确实需要进行提高!
1.详细技术资料
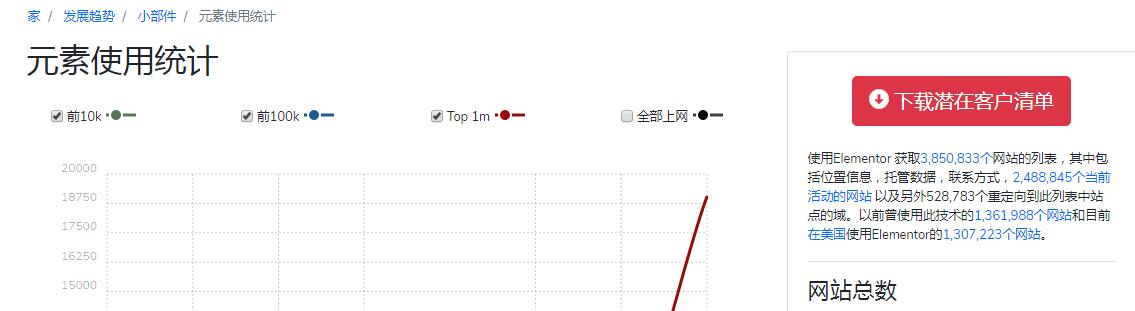
详细技术资料版块没有什么需要特别说明的,主要提供的就是builtwith工具对目标网站的相关技术内容或者说相关部件的首次检测时间节点和最后检测到的时间节点。每一个检测到的内容都会有针对性的整体说明。比方说Jack老师这个网站采用了Elementor编辑器,点击之后会跳转到Builtwith对Elementor编辑器的相关统计分析资料,如下图所示

因为我们知道Elementor是一款非常优秀的网页前端效果编辑器,所以当我们有时候想拓宽自己的网站设计思路的时候,点击上图中的“下载潜在客户清单”,去看看有哪些其他的网站也是使用该工具进行前端页面设计。这样就能够很好的达到他山之石可以攻玉的效果!但是不建议同学们去一模一样的抄袭,那样做对自己日后的设计水平和思路是没有任何好处的,反而会变得依赖成性,不断的抄袭。在研究别人网站的时候主要还是去分析网站内容的布局,色系搭配和CTA的分布!
3.元描述分析
很遗憾的是,BuiltWith没有能够抓取到我网站的元描述内容,我尝试了其他几个网站也是同样以失败而告终。不知道它具体出现了什么问题,希望BuiltWith公司能够尽快修复这个漏洞吧.当然了如果同学们想查看某个网站或者网页的元描述,建议用SEOquake工具进行查看,抓取的时效性和准确性还是很不错的!
4.关系资料分析
这部分内容没什么特别要说的,主要分析的是目标网站下同IP的关联网站。如果你买的是独立主机服务器,那就不用去管这个分析结果了,因为当前ip下有且仅有一个网站就是你自己的网站。但是如果你使用的是共享主机,那在同IP地址下,会有很多的网站。可能会存在黄赌毒等内容类型。黄赌毒网站本身没有特别大问题,特别是主机是海外服务商处购买的前提下,但是这些类型的网站被处罚的可能性比普通网站大很多,连带着你的网站因为同IP的关系可能也会存在牵连。
但是这种说法并没有获得官方的证实,也有一种说法是:谷歌仅处罚对应域名二不会对同IP下的网址进行连带处罚。Jack老师对这种说法的可信度更认可一些。毕竟这个问题由来已久,谷歌不会不注意到。因为主机成本的考虑,很多小网站都是采用共享IP的主机,如果第一种说法成立的话,那么恶意攻击优秀竞争对手的网站就很简单了。这显然是谷歌所不允许的。此外内容关联的是域名,因为域名是唯一性的,所以谷歌在惩罚的时候选择域名进行处理而不是选择IP进行处罚显得更加精准(这点技术方面的小问题相信谷歌完全没有难度)
以上这4点仅仅是BuiltWith工具中“网络技术分析”的内容范畴,如果你以为这就是BuiltWith工具的全部那就太小看它了,它还有“关键词清单”、“电子商务清单”、“潜在客户发现”、“CRM集合”、“浏览器插件”…等等其他功能(为什么我不继续写下去,下夏天嘛,天气热,我又懒,只能写到这里了!)
最后说一个不太好的消息,因为BuiltWith工具功能太强大,所以它的身价也很高,基础版本295每月,专业版495每月,还有高级版是995每月,土豪请随意,我是穷人我先撤!
好了,以上就是本章关于 BuiltWith 的相关功能介绍,如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号: