外贸自建网站优化— 如何设计联系页面
今天的主讲内容是外贸自建网站优化— 如何设计联系页面 。事实上在上一篇文章中,我们有讲解了在线沟通神器—My Live Chat.很大程度上替代了原有的联系方式.
但客服毕竟不能7*24小时全天候服务客户,有些客户说的是英语以为的语言,客服不能立刻明白他的意思,需要通过邮件等沟通渠道进行进一步沟通,鉴于以上各种原因,我们还是很有必要在网站上做一个联系的页面.
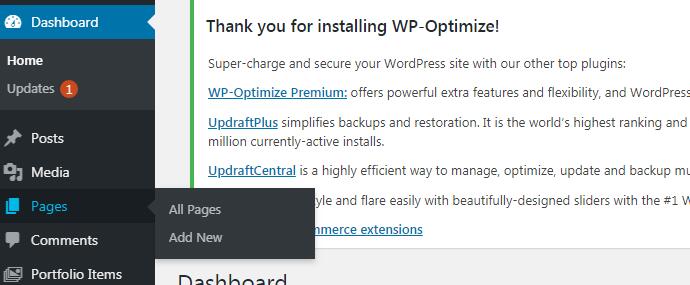
首先在wordpress后台左侧菜单栏中点击page中的add new按钮,
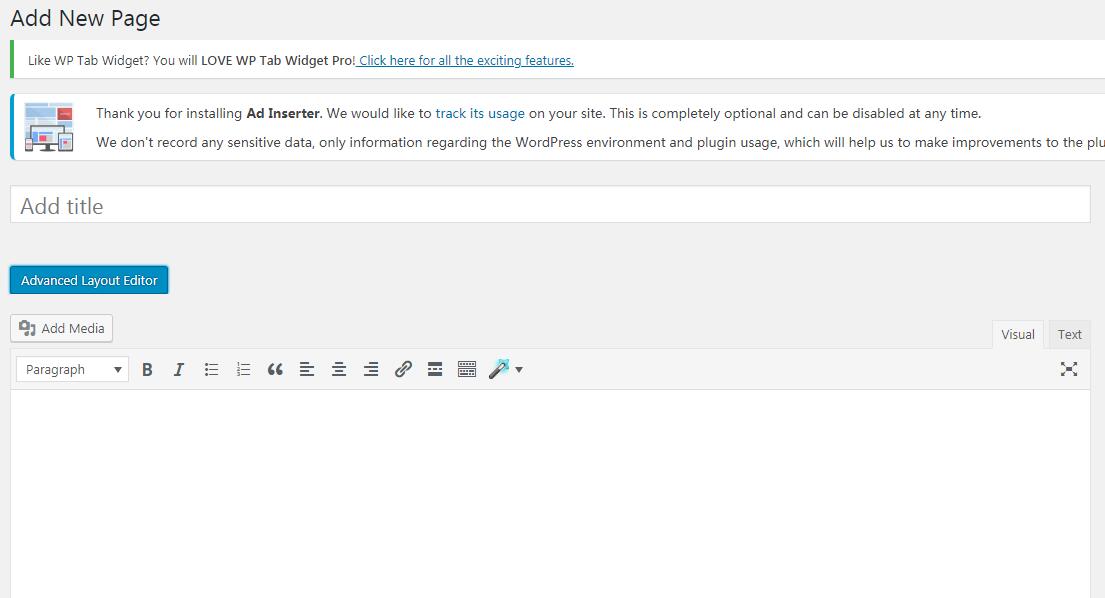
点击之后,页面跳转出一个编辑新页面的界面,如下图:
Add title中输入你要的标题,这里我们填入:联系我们/Contact Us
然后点击Advanced Layout Editor(高级布局编辑器),进入我们的经典布局模式中,
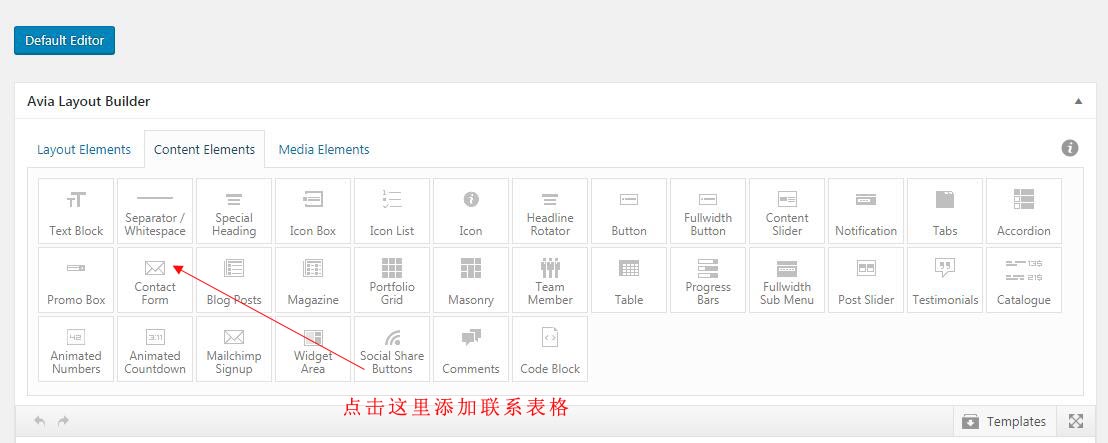
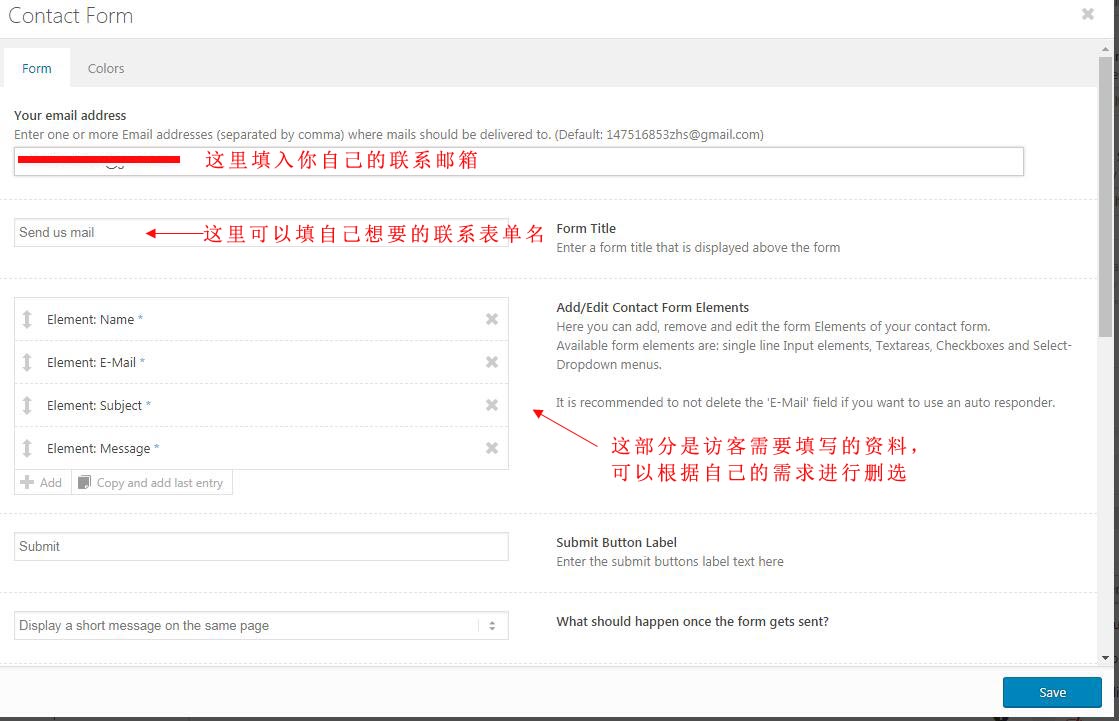
点击之后,我们对联系表单进行编辑
做完了联系表单之后,我们可以再做一个谷歌地图,

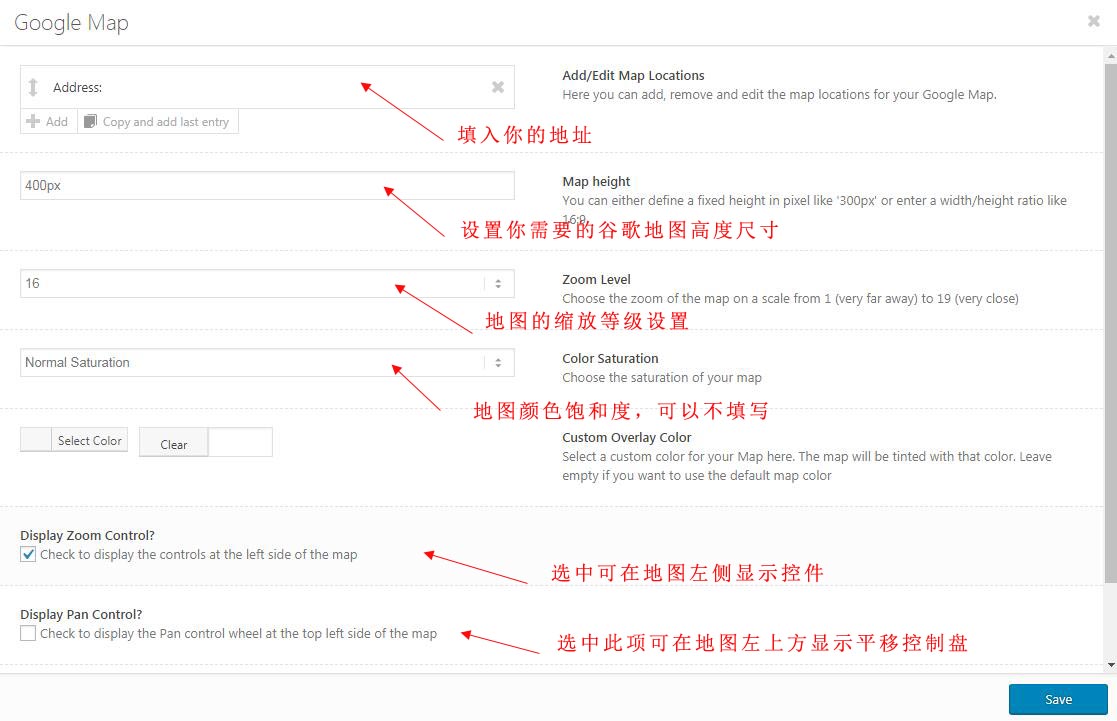
点击最右边的google map,然后再点击进行编辑,界面如下图

这两部分编辑完成之后,我们还可以选择提供自己的联系方式在网站上,方便客户第一时间可以获取,操作方式如下图

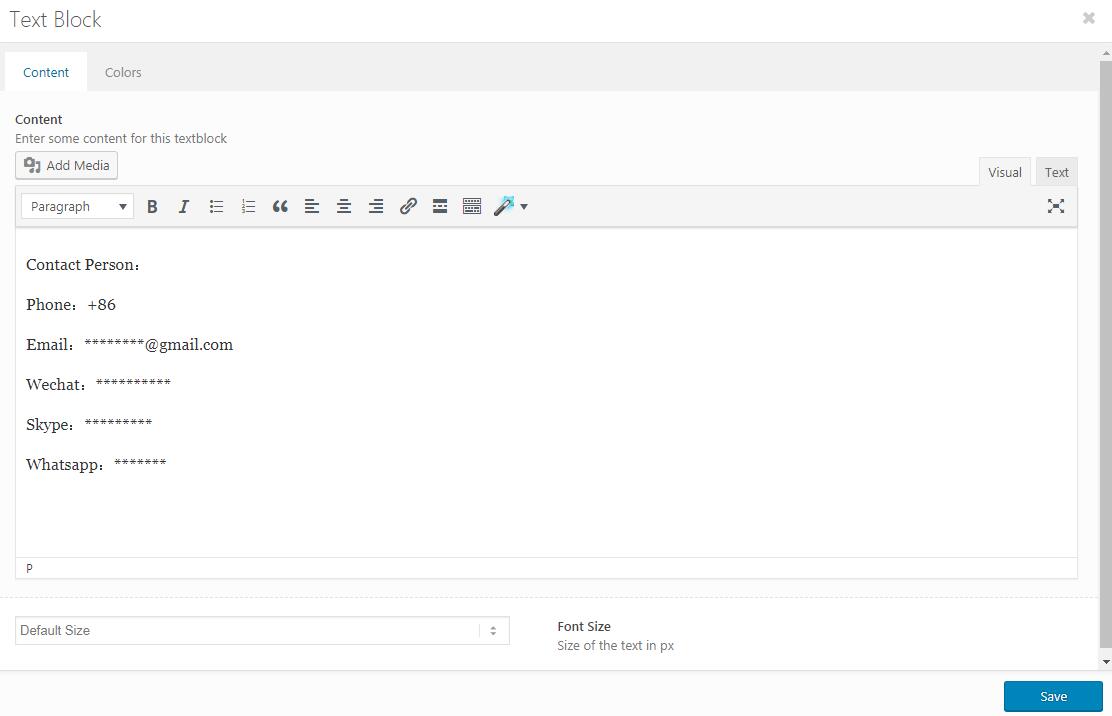
点击第一个图标 “TEXT BLOCK”按钮,我们就进入到文本编辑框进行编辑,如下图所示

到此为止,我们已经基本完成了外贸自建网站的联系页面的编辑.如果还有其他不明白的地方,没问题,解决方案如下:
点击此处,查看本站更多关于soho外贸建站的免费实操讲解内容
QQ:3233269705
QQ群:645296397
微信公众号: