WordPress网站的图片怎么加文件夹?
WordPress在默认情况下通过创建不同时间的文件夹来存储你所上传的图片,这也意味着你在正常情况下无法根据自己的意愿来选择图片存放的位置。但是在实际的外贸网站搭建和内容优化过程中,很多人想将不同的媒体文件存放在特定的文件夹里。在本文中,Jack老师将和你分享如何自定义wordpress媒体库的文件夹,让你能够轻松的自定义图片和其他多媒体资源的存放位置。
一、为什么要增设文件夹来管理wordpress的媒体库图片?
一般情况下如果你没有对wordpress进行系统设定,每当你上传一张图片,wordpress系统就会自主将该图片归类到当前时刻所在月份的文件夹中。比如我此时是2024年10月18号,那么上传的图片就会自动归类到wordpress的wp-content文件夹下属upload文件夹中2024文件夹下的10文件夹。与此对于的是该图片的url格式就自动变成了https://domain.com/wp-content/uploads/2024/10/imagename.jpg。
这种图片存储方法对于绝大多数网站来说并不会存在什么问题,但如果你的网站有大量图片需要整理以方便后期快速查找和调用的话就不太合适了。毕竟你很难依靠自己脑子来记住什么时候上传了什么图片,哪怕你用txt文件来记录也是费时费力。
你可能会说用关键词来搜索图片可以快速找到想要的某个图片,但是你有没有设想过你的多张图片使用相同关键词且图片数量非常多的情况?所以这就是为什么要增设文件夹来管理wordpress的媒体库图片的根本原因。
二、如何在媒体库文件夹中组织wordpress文件?
最简单的管理wordpress媒体库文件的方法就是使用wordpress插件。市面上有很多非常不错的图片管理插件,比如:FileBird、WordPress Real Media Library、Media Categories、、WP Media Folder等。为了让大家更清楚的感觉这4款图片管理插件之间的差异,我特意为你们做了个比较图表。
| 功能对比 | FileBird | WordPress Real Media Library | Media Categories | WP Media Folder | |
| 核心功能 | 文件夹管理,拖拽排序,批量操作 | 文件夹、收藏夹、图库管理,拖放文件,创建快捷方式 | 自定义分类,按分类筛选 | 文件夹管理,媒体库搜索,画廊创建 | |
| 文件夹结构 | 无限层级文件夹,清晰直观 | 复杂文件夹结构,自定义选项丰富 | 层次化分类结构 | 支持多层级文件夹 | |
| 搜索功能 | 支持快速搜索文件 | 支持搜索,但功能相对简单 | 主要通过分类进行筛选 | 支持搜索,可按文件名、描述等搜索 | |
| 批量操作 | 支持批量重命名、移动、删除等操作 | 支持批量操作,但功能相对较少 | 支持批量添加分类 | 支持批量操作,包括设置元数据 | |
| 自定义选项 | 可自定义文件夹图标,支持自定义CSS | 可自定义文件夹外观,支持多种文件类型 | 可自定义分类名称、描述 | 可自定义画廊样式,支持SEO优化 | |
| 集成能力 | 可与其他插件集成,如WooCommerce | 可与其他插件集成 | 主要专注于分类功能 | 可与其他插件集成,如页面构建器 | |
| SEO优化 | 支持SEO优化,可自定义文件名 | 支持SEO优化,可自动生成SEO友好文件名 | 主要通过分类进行SEO优化 | 支持SEO优化,可自定义元描述 | |
| 用户体验 | 操作简单直观,易于上手 | 功能强大,但界面相对复杂 | 操作简单,专注于分类 | 功能丰富,用户体验良好 | |
| 价格 | 部分免费,部分付费 | 部分免费,部分付费 | 部分免费,部分付费 | 部分免费,部分付费 | |
| 优点 | 界面简洁,操作方便,功能全面 | 功能强大,自定义选项丰富 | 专注分类,使用简单 | 功能全面,支持多种场景 | |
| 缺点 | 免费版功能有限,高级功能需付费 | 界面相对复杂,可能需要一定学习成本 | 功能相对单一,仅支持分类 | 配置选项较多,可能需要花费更多时间 |
从整体功能上来看,Media Categories相对要差一些,wordpress real media library确实是功能强大但不适合小白上手因为学习成本比较高。FileBird的免费版本功能有限,虽然wp media folder也需要付费,但同比免费部分,wp media folder的开放功能更多。所以在本文中我们将选择它作为演示插件,在文章末尾Jack老师将提供免费的破解版本,欢迎大家自取(免责声明:该破解版本我自己也在用,但不保证没有任何其他的问题,有钱的请买正版!)
三、如何使用WP Media Folder插件来管理wordpress媒体库?
1. 安装WP Media Folder图片管理插件
在wordpress后台左侧的菜单栏中找到plugin—add new,然后将本地电脑上的WP Media Folder插件压缩包上传。上传完毕之后点击安装并激活该插件即可。激活之后,我们会看到系统提升信息如下:
如果你是第一次使用,那么请点击橙色按钮,如果你之前使用过那么点击下面的“我知道自己在做什么”即可。此处我们选择继续环境检查来进行配置讲解。点击之后插件会对网站当前的PHP配置进行查验,包括PHP版本、扩展和设置,我们点击底部的继续按钮即可。接下来是对图像配置的确认,插件默认开启WP Media 文件夹图库和画廊灯箱,我们默认接受并点击下面的继续按钮即可。第三步是其他功能,插件默认除前端的wp media 文件夹之外,其余三项都已经开启,这里我建议你将所有项目都保持开启状态,并点击底部的继续按钮。以上设置全部完成之后点击GO TO MEDIA LIBRARY按钮即可完成插件的初步配置。
2. 为wordpress媒体库新增文件夹
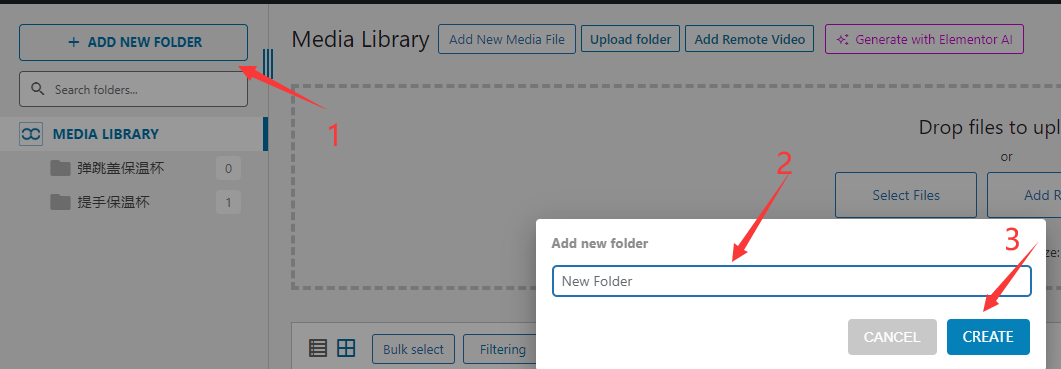
在Wordpress 媒体库的左上角有了一个新增的ADD NEW FOLDER功能,点击之后会出现一个新增图片文件夹功能,你可以为这个新增的图片文件夹命名。,如下图所示
2. 将不同的图片归类到新文件夹
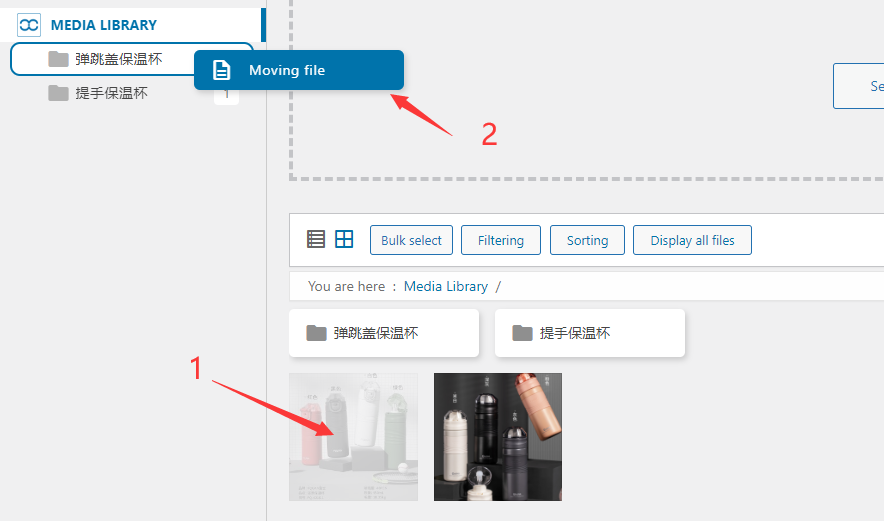
创建好不同的图片文件夹之后,我们需要将对应的图片归类到正确的文件中。我们直接用鼠标左键按住媒体库中的任一图片不松开然后挪动到左侧我们刚新建的图片文件夹中即可,如下图所示:
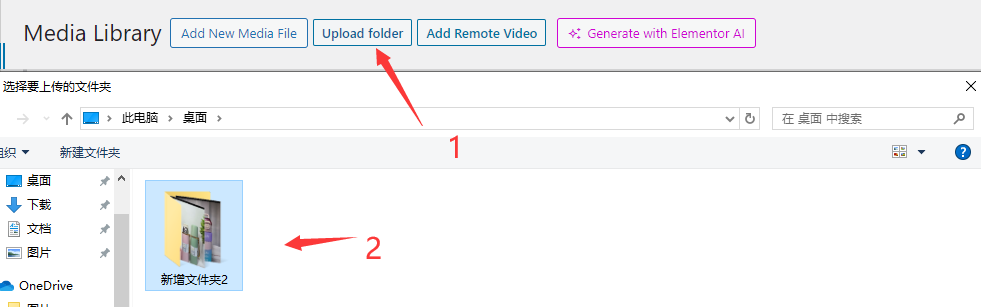
如果你在当前文件夹中还需要创建子目录,那么点击当前文件夹然后再点击上面的ADD NEW FOLDER按钮即可。如果你已经在本地电脑上做了一个存放图片的文件夹,你就无需在wordpress媒体库中再重新创建对应的文件然后上传图片,你只需要将文件夹整个上传即可,如下图所示:

WP Media Folder还有个功能是上传远端视频。这里说的上传只是上传这个视频资源链接不是视频本体。你只需要点击Add Remote Video按钮即可。如果你想对某个文件夹中的图片进行统一处理,比方说全部删除。传统的做法是逐个图片去点击删除,但是在安装了WP Media Folder之后,你可以用Bulk select功能launch选择某个文件夹然后直接删除即可。
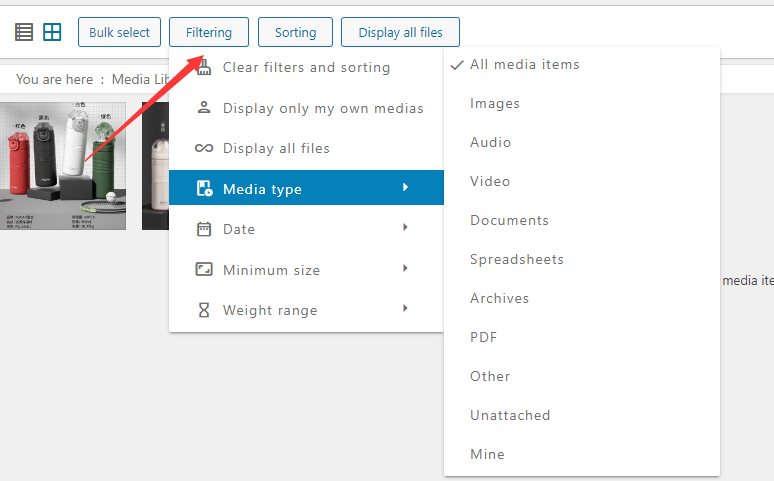
4.WP Media Folder的Filtering功能有哪些?

如上图所示,WP Media Folder提供了Clear filters and sorting、Display only my own medias、Display all files、Media type、 Date、Minimum size、Weight range等功能。这些功能都非常方便我们快速查找所需的图片或其他多媒体文件。由于各项功能太多此处不再逐一展开讲解,请大家自行探索。
5. 注意要点
- 创建和删除文件夹并不会对已经上传的图片url产生影响,图片的url格式还是和此前常规的图片url日期格式一样
- 禁用和删除WP Media folder插件不会对当前已经上传的图片有任何影响,请放心大胆使用