如何使用Elementor的手风琴功能
顾名思义,手风琴就是能够折叠展开的一种特效,我们经常能够在网站的侧边导航栏中看到这样的设置。这样的设置好处在于,能够将很长的篇幅内容或者多个子标题通过折叠的方式进行展现,重点突出上一级标题或者文章的核心内容。那么接下来,Jack老师就和同学们一起来学习 如何使用Elementor的手风琴功能 。
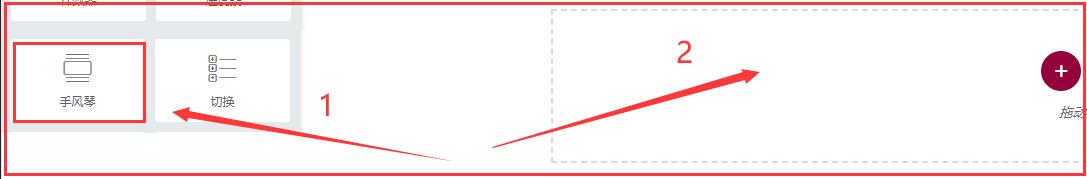
第一步:将Elementor编辑器的手风琴功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“手风琴”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“手风琴”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“手风琴”功能元素添加到了内容编辑版块中!
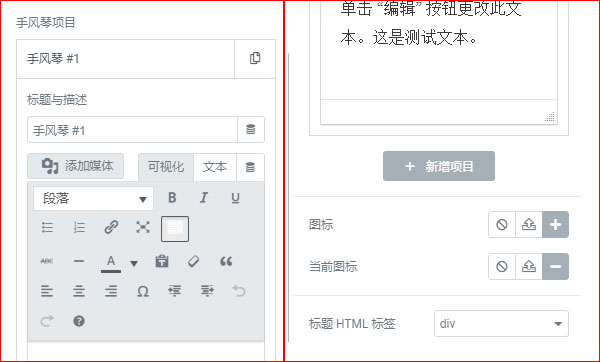
第二步:对Elementor编辑器的手风琴元素主体功能进行设置
2.1、“标题”:在上图中的“手风琴#1”的地方输入自己想要的标题内容,比如说我们要用手风琴做一个产品侧边栏导航,那么我们可以在这里写一个“二级产品分类A”
2.2、“描述”:指的是与2.1中相对应的文字描述,当然也可以是下一级的产品分类,比方说“三级产品分类1”、“三级产品分类2”、“三级产品分类3”……
2.3、“新增项目”:如果你有多个二级产品分类,那么现有的1个手风琴项目就显然不够用了,点击“新增项目”之后就会出现一个完全一样的手风琴项目,也就是所谓的折叠菜单
2.4、“图标”:指的是用于凸显该手风琴项目还有折叠内容的小图标
2.5、“当前图标”:因为手风琴项目里面有多个同等级的标题项目,所以点击展开一个标题项目的时候,其他的标题项目必然是折叠在一起的,所以这个当前图标就是展开时候的图标,而2.4中的图标就是折叠的时候的图标,同学们要注意区分哦
2.6、“标题HTML标签”:指的是我们是否需要将手风琴的标题设置为h系列标签(可以选择h2-h6,理论上不建议选择h1),如果不想用h标签,那么用div也就是块内容标签即可
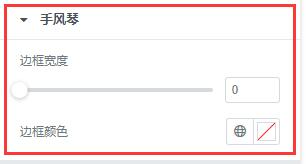
第三步:对Elementor编辑器的手风琴元素样式功能进行设置

3.1、“边框宽度”:指的是多个标题之间的边框宽度
3.2、“边框颜色”:指的是对边框间隔线的颜色修改

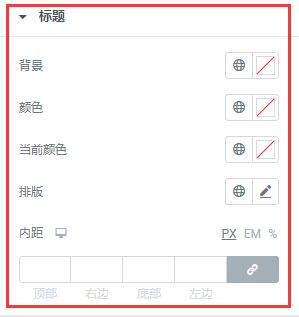
3.3、“背景”:指的是手风琴中标题的背景颜色,注意这个背景颜色只作用于标题部分,不作用于折叠状态的文字描述或者说下一层级标题的背景颜色
3.4、“颜色”:指的是正常状态下或者说折叠状态下的标题文字颜色
3.5、“当前颜色”:指的是当访客点击手风琴中的任意一个项目的时候,因为是激活状态,所以可以设置对应的激活状态标题的文字颜色,注意是标题文字颜色不是标题的背景颜色
3.6、“排版”:指的是标题的字体、字号大小、字体粗细等方面的设置
3.7、“内距”:指的是单个标题与相邻标题之间的间隔距离,注意这个和高级设置中的内距是有区别的,这里是对单一标题与标题之间的距离差别,高级设置中是这个手风琴内容块的内距调整

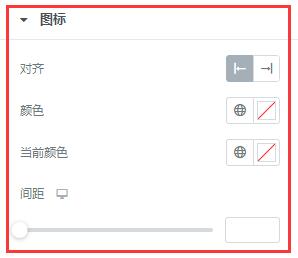
3.8、“对齐”:指的是图标和标题之间的相对位置,图标可以在标题文字的左边也可以在右边,Jack老师个人喜好在右边的图标
3.9、“颜色”:指的就是图标的正常状态下或者说折叠状态下的图标颜色
3.10、“当前颜色”:指的是图标的激活状态下或者说标题展开状态下的图标颜色
3.11、“间距”:指的就是图标和标题文字之间的空隙或者说距离

3.12、“背景”:指的是与标题对应的文字描述或者说子菜单的区块部分背景颜色
3.13、“颜色”:指的是与标题对应的文字描述或者说子菜单的区块部分文字颜色
3.14、“排版”:指的是与标题对应的文字描述或者说子菜单的文字的字体、字号大小、字体粗细等方面的设置
3.15、“内距”:和上面的3.7功能有点类似,但是这里的内距指的是文字描述部分或者说子菜单部分文字的内距调整,并不影响上面的标题距离效果
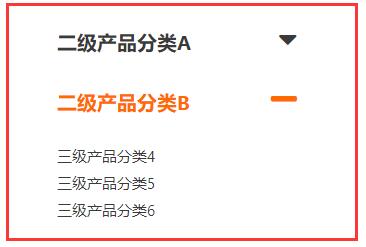
以上部分都操作完成之后,我们来看一下最终的设置效果,如下图所示:

好了,以上就是本章关于 如何使用Elementor的手风琴功能 的全部内容,手风琴项目能够很好的用来设置成侧边栏的菜单导航或者主标题之间的内容折叠展示效果。在节约内容篇幅和前端页面效果展示方面有比较好的表现。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO