如何使用Elementor的动态标题功能
在我们的传统印象中,网页上的标题都是静态的,我们在最初创建标题的时候敷衍它什么样的形态,那么它自始至终都是什么样的形态。但是我们了解过谷歌SEO优化的相关知识之后,就会清楚的知道网页标题的重要性。当然了,这里不是说动态的标签就一定能够让谷歌搜索引擎对我们青眼相加,而是说将静态的标题设置成动态呈现的效果之后,访客会更加容易关注到网页上的标题,从而达到我们最初的让访客重点关注网页标题的目的。那么接下来,Jack老师就和同学们一起来学习 如何使用Elementor的动态标题功能 。
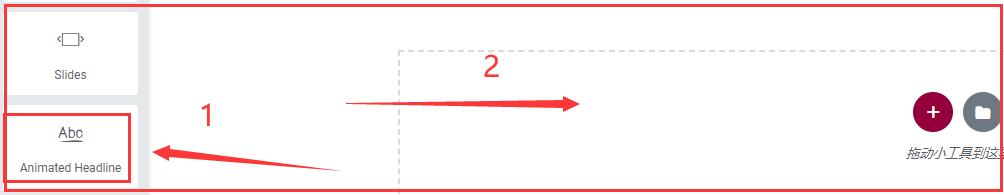
第一步:将Elementor的动态标题(Animated Headline)功能元素添加到内容编辑区域
如上图所示,在箭头1所指的地方找到Elementor编辑器中的Animated Headling元素(也就是我们今天说的动态标题元素),按住鼠标左键不松开,然后慢慢拖动到箭头2所指的内容编辑版块,需要注意的是,在没有拖动到区域2的时候,内容编辑版块的外边框线是灰色的虚线,等到灰色的虚线变成蓝色的虚线的时候,我们才能够松开鼠标左键。这样才代表我们已经将动态标题功能成功的添加到内容编辑区域。
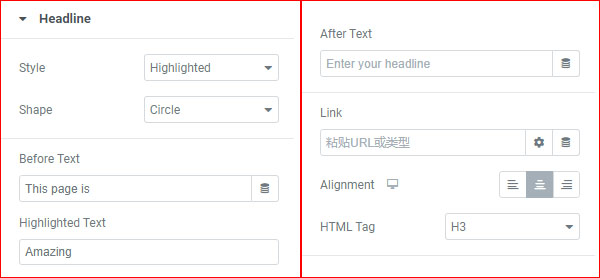
第二步:对Elementor编辑器的动态标题主体功能进行设置
2.1.“Style”:指的是动态标题的效果,也就是具体呈现的动态形式。有两种方式,分别是:highlighted(高亮显示)、rotated(旋转效果)。
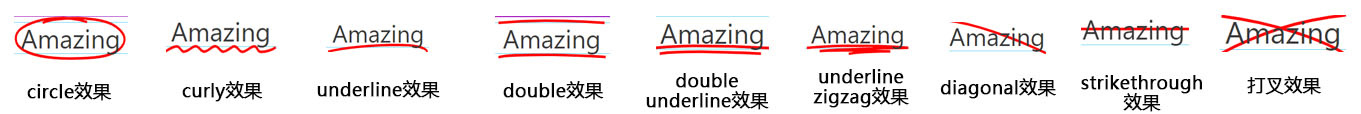
2.2、“Shape”:指的是当2.1的style中选定了样式之后,这个动态标题的呈现效果。注意style选择的样式不同,这个shape的效果也有很大差异,为此Jack老师专门截图做了对比(因为rotated旋转效果是动态没法截图,所以没有在下面进行截图展示),如下:

2.3、“Before Text”:指的是在需要出现动态效果的文字之前的配套文字
2.4、“Highlighted Text”:指的是需要动态效果的文字
2.5、“After Text”:指的是需要出现在动态效果文字后面的配套文字
2.6、“Link”:指的是点击动态标题之后,页面跳转的目标URL。当然你可以不仅仅设置跳转的页面,也可以是弹窗效果,比方说弹出一个联系表单!
2.7、“Alignment”:指的是整段标题的对齐方式,分别为:左对齐、居中对齐和右对齐
2.8、“HTML Tag”: 一般情况下我们会选择H1-H6中间的一个标题等级。
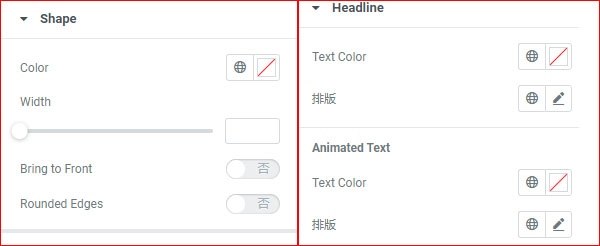
第三步:对Elementor编辑器的动态标题样式功能进行设置

3.1、“Shape Color”:指的是标题中需要设置动态效果部分的动态图标颜色,如下图所示:

因为123这段文字上的下划线是需要有动态效果的,所以我们可以改变color中的颜色来将原本是红色的下划线变成其他颜色的下划线
3.2、“width”:指的是动态效果的粗细,比方说上图中的效果是标题文字加下划线,那么在width选项中调整的话,这个红色下划线就会变粗和变细
3.3、“Bring to front”:指的是动态效果和动态文字的前后排布关系。如果是打叉效果,那么激活bring to front就会将打叉图层覆盖在123文字的下方,如果没有激活,那么打叉的图层是在文字图层的下方
3.4、“Rounded Edges”:动态效果的边角由尖锐变成圆润
3.5、“Text Color”:指的是标题行中除了需要出现动态效果之外的文字
3.6、“排版”:这里要注意一下,排版里面有很多种效果,这些效果都能够对整段标题文字产生作用,唯一一个“装饰”效果是只对不需要添加动态效果的文字产生作用,而不对需要添加效果的部分文字产生作用。这是为什么呢?因为两个效果会发生冲突!
3.7、“Animated Text Color”:指的是动态文字部分的文字颜色
3.8、“排版”:注意这里的排版部分功能中会因为之前的相关设置产生冲突!同学们需要仔细去配置。
好了,以上就是本章关于 如何使用Elementor的动态标题功能 的全部内容。动态标题能够将静态化的标题产生一些独特的动态效果,让这些原本不被访客重视的页面标题文字重洗发挥出其应有的作用和效果,从而间接的提升我们的谷歌SEO优化排名。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO