如何用Elementor修改标题文字样式
因为Elementor编辑器的强大功能,让我们在网站搭建的时候有更多的选择机会和述求表达。在本系列教程内容中,Jack老师将逐一的对Elementor编辑器中的所有元素都进行详细的实操讲解。那么今天这篇文章,我们要讲述的重点就是 如何用Elementor修改标题文字样式 以及标题元素的相关操作内容。
第一步:将Elementor编辑器中的“标题”元素拖动到内容编辑块中
如上图所示,在Elementor编辑器中点击“标题”元素,然后按住鼠标左键不松开,拖动该元素到右边的内容编辑块中,当内容编辑块中出现一个蓝色的“内容占位横条”的时候,再松开鼠标左键。这时候“标题”元素就已经被添加到内容编辑块中了。
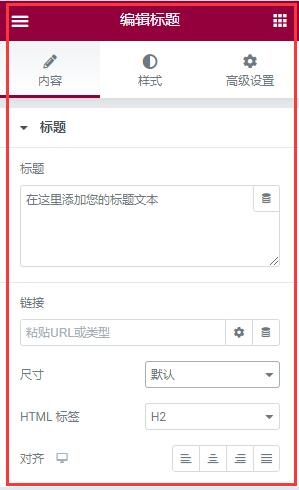
第二步:对“标题”元素进行内容和样式修改
2.1在内容框中可以输入任何你想要表达的文字内容(可以是文字、数字、英文或者是其他的字符串)
2.2“链接”:这里的链接指的是当你点击这个标题文字之后,页面会跳转到的相关页面url,某种意义上来说,这也是一个锚文本。(这是最常规的链接做法,当然Elementor还提供了其他更多的链接方式。比方说”弹窗功能”—点击该标题之后,页面没有跳转,而且出现一个弹窗内容等等)
2.3“尺寸”:指的是对标题文字的大小进行修改:除默认大小外,一共有5个字号大小可供选择。分别是小号、中等、大号、XL和XXL。这里是最简便的标题文字字号大小调整方式,但是同学们如果对字体大小有更多的设计要求,可以不用在这里进行操作。直接在“标题”元素的“样式”中进行调整,那里有个“排版”功能,可以更加细致的进行调整。
2.4“Html标签”:除了我们在Html代码中常见的H1-H6之外,Elementor编辑器还提供了<span>、<p>、<div>三个html标签。<span>本身并没有什么特别大的意义,只不过是可以对包含在<span>中的内容进行特定的修改。<div>的意思是定义该区域的内容为一个完整块。<p>就是文章段落。这三个额外的html标签让你可以轻松实现既可以拥有标题样式外观效果的同时,还能够避免因为h系列标题的html代码本身含义给整个网页代码造成的混乱!
2.5“对齐”:就是字面意思,有4个对齐效果选择,分别是:左对齐、居中对齐、右对齐和两端对齐。
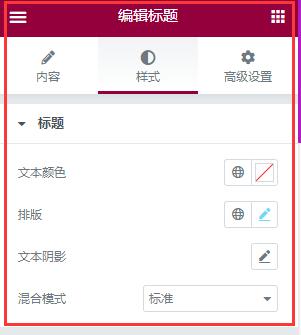
讲完了标题元素的内容设置部分的操作,我们再来看看标题元素的“样式”设置

“样式”提供了4个项目让我们进行深入的配置,分别是“文本颜色”、“排版”、“文本阴影”和“混合模式”。
2.6“标题的文本颜色”:

默认情况下,文本颜色等同于网站主题的颜色,如果同学们要对标题的文字颜色进行修改,那么点击上图中箭头所指的地方,然后在下方的颜色选择器中点击你自己需要的颜色即可。如果你想对已经选定的颜色进行不透明度的修改,那么拖动下面那根黑白色的滑动条来进行进一步的颜色调整。
万一你选择的颜色到最后你不想要了,想恢复成最开始的默认状态,咋办?点击上图中颜色选择器文字右边的“重新设置”按钮,就是那个有点像反向字母C的按钮即可一键还原!
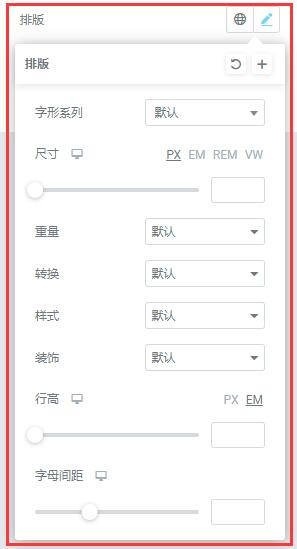
2.7“排版”:包含字体、文字尺寸、文字粗细、大小写转换、斜体、下划线、行高和字母间距等选项可供操作
排版内容很简单,就是字面意思,同学们根据上图中的各个项目内容进行操作即可。因为相关的操作我已经在《如何用Elementor设计网站页头》这篇文章中详细的讲解过,所以这里就不再灌水了。
2.8“文本阴影”:提供了4个设置选项,分别是:阴影颜色、阴影模糊程度、阴影水平位移距离、阴影垂直位移距离。我个人对文字阴影是不怎么感冒的,感觉好像也没什么特别大的用处,整的花里胡哨的也并不能提升访客对页面设计的观感。
2.9“混合模式”:这个混合模式有点类似于photoshop中的图层叠加的混合效果,Elementor提供了几个常用的而且效果非常出色的混合模式,分别是:倍增、屏幕、覆盖、变暗、减轻、加亮颜色、饱和、颜色、差异、排除、色调和光度。这部分内容不仅仅在标题元素中出现,还可以在很多其他的Elementor元素中出现,到时候Jack老师再选择好的项目来进行说明,此处不再展开讨论。
Elementor的高级设置是每个元素都具有的全局项目,这里不展开详细实操讲解,Jack老师会专门安排一个单章来对高级设置进行说明。那么本章关于 如何用Elementor修改标题文字样式 的内容就讲解到这里,希望同学们跟着本章教程去多尝试多操练,遇到不会的地方多花点心思琢磨一下。如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO