如何使用Elementor的图标列表功能
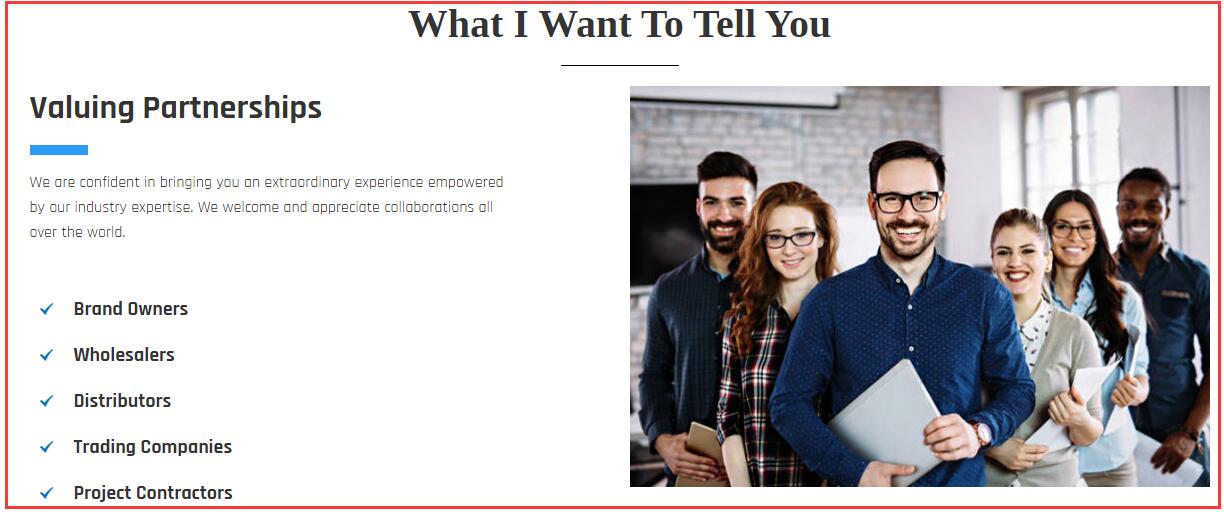
首先我们先来说一下什么叫图标列表,顾名思义,它就是一系列由图标搭配一定的介绍性文字所组成的一个集合体。在网站的前端页面效果展示中,它能够突出强调某个大标题下的附属小标题要点。比方说我们要作一个网站的首页,首页上可能要放一个版块,内容是自己的产品优势。那么在product advantage下面就可以使用图标列表元素,然后突出显示产品优势的几个方面。为了更好的让同学们理解图标列表的具体效果,Jack老师特意在下面放一章图标列表的效果图。
我们可以清楚的看到,上图的左下角,每一个“对号”后面都跟着一定的配套说明文字,这样就比较好的将我们需要突出的5个合作对象以类似列表的形式展现了出来。现在是不是感觉Elementor编辑器的图标列表功能比较有意思?那么接下来,Jack老师就和同学们一起来学习一下 如何使用Elementor的图标列表功能 。
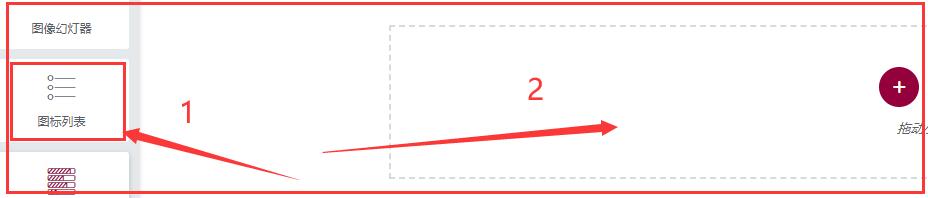
第一步:将Elementor编辑器的图标列表功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“图标列表”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“图标列表”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“图标列表”功能元素添加到了内容编辑版块中!
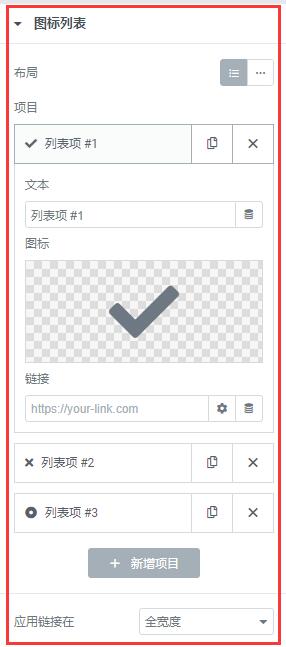
第二步:对图标列表元素的主体功能进行设置

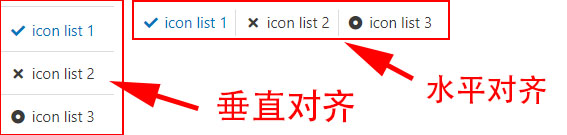
2.1、“布局”:上图右上角有两种布局方式,第一种是垂直排列,第二种是水平排列,原则上我们更愿意使用垂直排列的布局
2.2、“项目—列表项目”:指的是第一个图标的对应匹配文字,在文本选项中进行修改即可
2.3、“图标”:系统默认给出的是对号图标,如果你因为实际的页面设计需求不想要这个对号图标,那么先删除然后在Elementor编辑器的默认图标库中选择新的图标,如果系统的图标库中还没有你想要的图标,那么自己去图标网站下载然后在上传svg格式的图标文件即可
2.4、“链接”:指的是点击该图标和对应的描述性标题文字之后跳转到的目标页面URL。当然你也可以点击右边的设置图标,然后在里面选择动态标签,比方说popup(弹窗),设计出一个弹窗内容。
2.5、“应用链接在”:系统提供了两种方案,一种是”全宽度”对应上面的跳转链接,另外一种是”行内”
第三步:对图标列表元素的样式功能进行设置

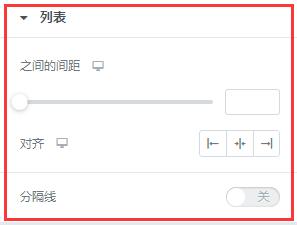
3.1、“之间的间距”:指的是不同图标列表和内容之间的间距,不管是垂直布局还是水平布局都有一样的效果
3.2、“对齐”:指的是不同图标列表之间的对齐方式
3.3、“分隔线”:系统默认是关闭不显示分隔线的,如果你有需要那么点击打开即可。Jack老师在下面给同学们发了一张不同布局的分隔线效果示意图:

3.4、“样式”:指的是分隔线的样式设置,有实线、虚线、圆点等多种选择
3.5、“重量”:指的是分隔线的粗细
3.6、“宽度/高度”:注意如果布局里面选择了垂直排列这里就是宽度设置,如果布局选择了水平排列,那么这里就是高度设置,也就是宽度占整个内容框的百分百的意思
3.7、“颜色”:这个就简单了,就是分隔线的颜色设置

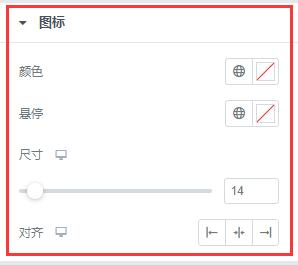
3.8、“颜色”:指的是图标也就是icon的颜色,对应上面的例子就是对号的颜色
3.9、“悬停”:指的是当鼠标悬停到图标上的时候,图标会由正常的颜色转变成其他的颜色。注意这时候文字部分是不会发生颜色的变化的
3.10、“尺寸”:指的是图标的尺寸大小
3.11、“对齐”:这个对齐功能用文字描述有点难表达。你可以这样理解,图标所占的地方就是一个框,虽然它的整体上和文字部分是共同组成一个完整整体的。那么当我们选择对齐方式之后,图标在自己的内容框范围内就可以进行左对齐、居中对齐和右对齐等三种方式排布

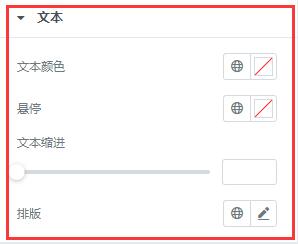
3.12、“文本颜色”:这个指的就是与图标对应的描述文字的颜色
3.13、“悬停”:在3.9中我们说了图标的悬停颜色可以更改,那么这里就是对配套文字的颜色更改
3.14、“文本缩进”:通俗一点将,同学们可以将这里理解成图标和文字之间的水平间距大小
3.15、“排版”:太简单了,不解释!
好了,以上就是本章关于 如何使用Elementor的图标列表功能 的全部内容。Elementor编辑器图标列表功能,能够为我们创建更加富有新意的图标列表内容,通过对图标和配套文字的样式设置,可以实现网站前端页面效果的多元化,让访客无形中增加页面停留时间,提升客户的观感体验!如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO