如何使用Elementor的标签功能
Elementor编辑器的标签功能有点类似于我们常见的淘宝产品详情页中的内容切换按钮,一般情况下,淘宝的产品详情页内容切换按钮是下面这个样式的:
也就是说当我们点击顶部的“商品详情”、“规格参数”、“累积评价”和“电器城服务详情”这些标签之后,会出现对应的标签内部信息。这个功能在Elementor编辑器中被叫做“标签”功能元素。那么今,Jack老师就和同学们一起来学习一下 如何使用Elementor的标签功能 。
第一步:将Elementor编辑器中的标签功能元素添加到内容编辑区域
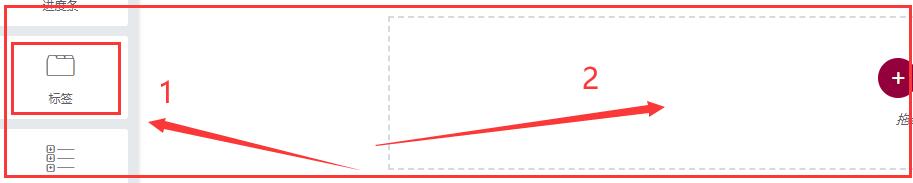
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“标签”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“标签”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“标签”功能元素添加到了内容编辑版块中!
第二步:对Elementor编辑器中的标签元素主体功能进行设置

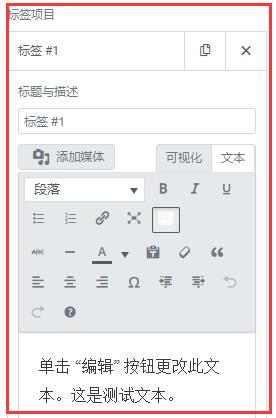
2.1、“标题与描述”:指的就是每个标签的名字,比方说我们做的是b2b外贸网站,在制作产品详情页面的时候,可能会要求页面上出现产品详情图、产品参数、产品的透视图等等。那么在这里的标题与描述中,我们就可以找到“标签”一栏,然后输入对应的标签文字
2.2、“描述”:指的是每个标签下对应的详情内容。这里的描述使用的是内嵌的elementor文本编辑器功能元素。所以我们不仅可以直接输入文字,还可以通过添加媒体的方式,插入图像,音频和视频,甚至可以使用代码的形式来实现一些自己想要的特殊效果。
2.3、“类型”:指的是标签的排布方式,有水平和垂直两种。像我们前面说的淘宝详情那种就是水平排布。
第三步:对Elementor编辑器中的标签元素样式功能进行设置

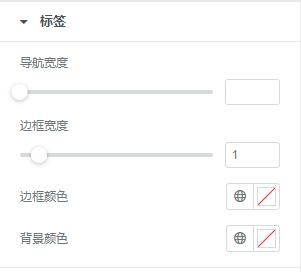
3.1、“导航宽度”:注意只有当我们在主体功能中的2.3类型中选择的是垂直排布的话,这里才会有导航宽度样式选项,指的就是导航标题的占位宽度
3.2、“边框宽度”:指的就是多个标签标题之间的间隔线宽度
3.3、“边框线颜色”:指的就是多个标签之间的间隔线也就是所谓的边框线颜色
3.4、“背景颜色”:指的是标签导航和下面的文字描述部分内容的背景颜色

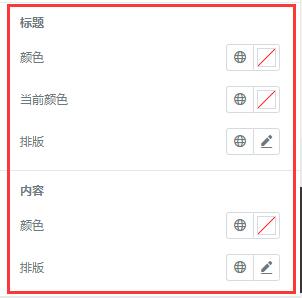
3.5、“颜色”:指的是标题的文字颜色,比方说产品参数、产品详情图等文字的文字颜色
3.6、“当前颜色”:指的是点击某一个标签之后,该标签的文字颜色。类似于“激活”这样的效果。
3.7、“排版”:指的是对标题的文字粗细、大小、字体等方面的设置
3.8、“内容颜色”:指的是标签的每一个项目下的文字描述部分的字体颜色
3.9、“排版”:和上面的3.7一样,只不过针对的对象不一样,这里作用的对象是描述性文字的字体、字号大小和粗细等等
好了,以上就是本章关于 如何使用Elementor的标签功能 的全部内容,Elementor编辑器的标签功能非常类似淘宝详情页中的具体效果,能够让我们在一个网站页面上展现更多的某一款产品的相关产品信息和细节。无需客户在多个页面之间来回切换,从而提升页面停留时间,提升排名。如果对上述内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO