如何使用Elementor的文章发布功能 ?
从本节课开始,Jack老师要和同学们一起学习Elementor编辑器的高级功能教程。相比之前的普通教程,Elementor高级功能中的元素功能具有更多的选择和自定义属性,这样的好处就是能够让我们有更多网页设计的发挥余地,做出更出彩的前端网页内容去吸引访客。为了方便同学们了解和掌握Elementor编辑器的高级功能,Jack老师和往常一样按照Elementor编辑器内置的元素顺序进行讲解,所以今天要讲的就是 如何使用Elementor的文章发布功能 。废话不多说,我们直接来看具体的操作过程。
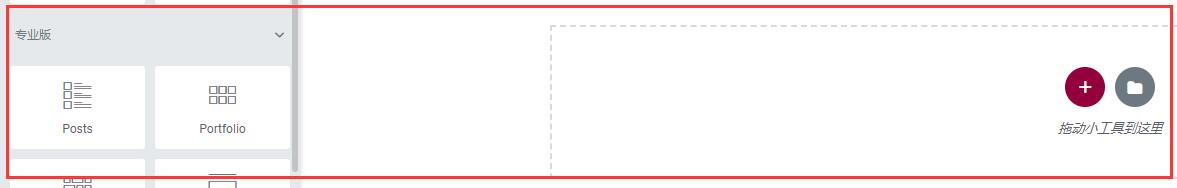
第一步:将posts元素添加到内容编辑版块区域
还是老规矩,鼠标左键点击Posts元素不松开,然后拖动到上图右边的内容编辑版块中,等到内容编辑版块出现蓝色的边框线的时候再松开,这样就完成了将Elementor元素或者说对应功能添加到内容编辑版块的操作。
第二步:对文章发布元素进行主体功能设置
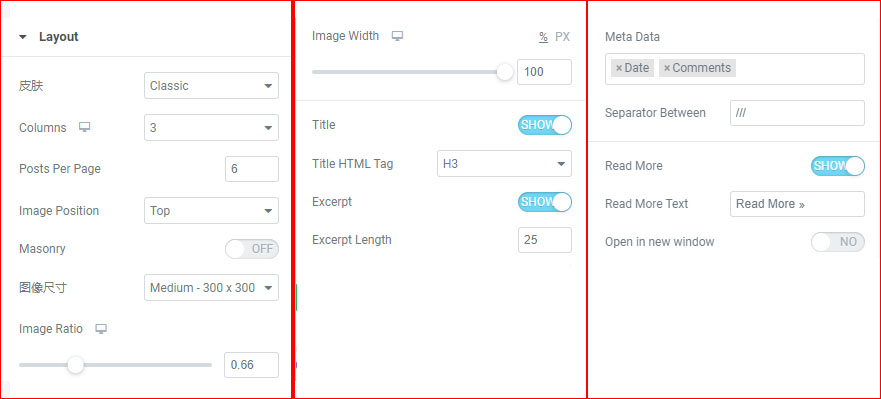
从上图中我们可以看到,Elementor编辑器的文章发布功能选项中主体功能有三大版块,分别是“Layout(布局)”、“Query(查询)”和“Pagination(文章分页设置)”。所以下面的课程内容,我们将重点对这三大版块内容进行分析和讲解。
2.1“Layout”:布局

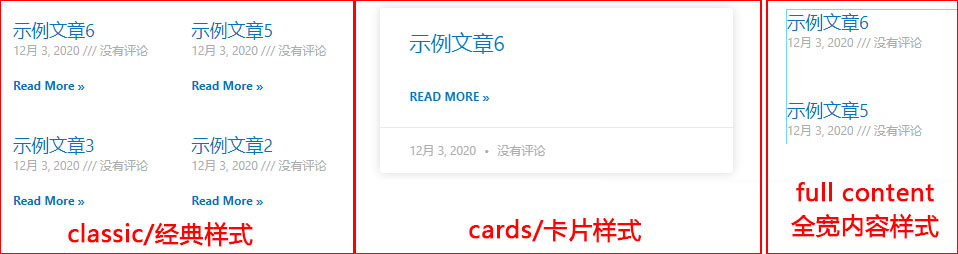
“皮肤”:指的是每一篇文章在前端页面上的排布效果,Elementor编辑器给出了三种不同的样式,分别是“classic经典”、“cards卡片”和“full content全宽内容”。下图是这三种排布样式的具体效果:

“Columns”:指的是文章分几列排布在前端页面上进行展示,你可以选择1列到6列之间的数值,但是要注意,当你选择全宽内容样式的时候是没有这个功能选项的
“Posts Per Page”:指的是当前整个页面允许发布的文章数量,理论上讲是从1到正无穷
“”:指的是图片出现在某一篇文章中的位置,这个图片是不在Elementor编辑器的文章发布功能中进行添加的,而是在我们写文章的时候添加的特色图片。在经典布局样式中,Elementor编辑器提供了图片居顶,居左,居右和没有图片四种效果。但是在卡片样式中就没这么多选项了,只有显示或者不显示两种选择,如果选择显示,那么特色图片是固定在文章顶部。而全宽内容样式根本连图片出现的机会都没有。
“Masonry(石匠)”:也有人称呼为砖石建站。这个功能和图片的masonry功能是一样的,我会在那个元素的专题文章中进行讲解,这里不展开赘述
“图像尺寸”:指的是文章的特色图像显示大小,除了Elementor编辑器自带的几个常用图片尺寸规格外,还有图片完整尺寸大小功能。Jack老师建议大家都用图片完整尺寸大小来设置。有的同学可能会说,那这样操作的话图片不是太大了吗?别急,在Elementor编辑器中还提供了图像尺寸修改功能让我们进行操作。
“Image Ratio”:指的是将文章特色图像保持宽度不变,高度进行任意变化的操作。这里要吐槽一下,干嘛不用image height来替代ratio呢?果然是咖喱味的英语
“Image Width”:指的是将文字特色图像保持高度不变,宽度进行任意变化的操作
“Title”:指的是文字的标题,这里建议点亮图标以正常显示文章标题
“”:指的是将该页面上所有的文章标题设置成H系列标题中的哪一个,我个人喜欢用H2,Elementor编辑器给的是H3
“”:指的是文章摘要,一般都会选择文章的开头段落进行截取,文字的长度可以由我们自己进行设置
“”:指的就是文章摘抄的文章长度,单位是文字个数,在方框内填入自己需要的文章摘抄长度即可
“Meta Data”:指的是文章的相关信息,包括作者、日期、时间、评论和最新修改日期(一般建议用作者信息就够了,设置日期的话有些不是很好的影响因素,比方说客户会看你2年前写的文章吗? )
“Read More”:指的是在文章摘抄结尾之后加上一个Read more的锚文本,点击之后可以直接跳转到该文章所在的正式页面进行查看完整的文章。当然你可以替换这个文字(个人不建议替换)
“Open in new window”:指的是点击该文章版块之后,文章是在全新的浏览器页面中打开还是在当前页面打开。
讲完了Layout布局部分,我们来看看第二个主体功能设置—Query引用/查询
“Source”:指的是文章内容的引用来源,Elementor编辑器设置了5种不同的文章来源,分别是“文章”、“页面”、“manual selection手动选择”、“Current query当前查询”和“Related相关文章”。一般情况下,我们选择文章选项就可以了。
选择好文章来源为文章内容之后,我们看到有一个“Include”和“Exclude”选项,他们的意思是包含和排除某些具体的特定文章。原则上我们选择Include以方便后续的操作
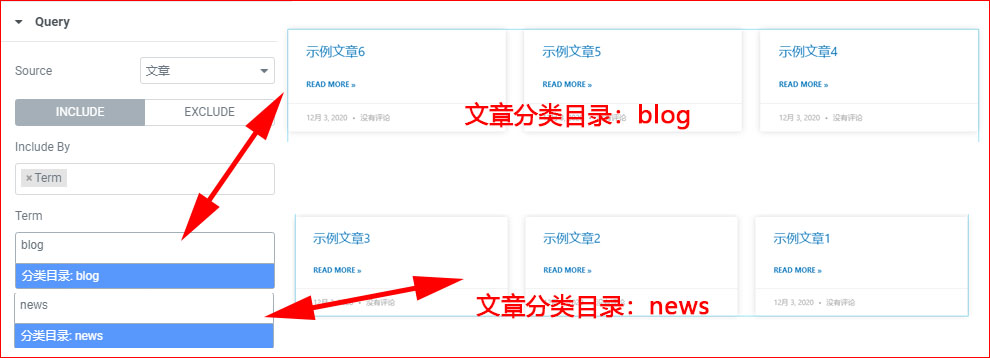
“Include by”:这里需要设置你想出现的文章,如果没有额外的特殊设定你可以不用去管。但是有些网站的文章系统中同学们默认设置了好几个文章分类目录,那么我们就可以根据不同的文章分类目录来进行选择分类,如下图所示:

为了更好的进行实操演示讲解,Jack老师事先写了6篇空白文章,分别是示例文章1-示例文章6,其中,1-3是归属于news分类目录,4-6归属于blog分类目录。所以当我在左边选择“blog”的时候只会出现文章4-6;而选择“news”的时候,只会出现示例文章1-3。这样的操作就有效的避免了不同文章类目下的文章内容引用!
具体操作步骤就是:在include by中选择“Term”而不是“Author”,然后在下面的“Term”中选择自己预设好的文章分类目录名称(备注:自己手动输入,等Elementor给出蓝色字条的时候再选择)
“Date”:文章发布日期作为展现在当前网页文章版块的一个选择引用范围条件
“Order By”:文章引用后展现在页面上的顺序,有4种选择,分别是日期、标题、菜单顺序和随机顺序
“Order”:这是SQL数据库的语句,作用是对数据进行排列。里面有两个选项:ASC和DESC。ASC是升序排列,DESC是降序排列
“Ignore Sticky Posts(忽略黏贴)”:默认选择开启即可,不用去管它
“Give your Query a custom unique id to allow server side filtering”:为你的查询提供一个自定义的唯一id,以允许服务器端筛选。不用去管它,留空即可。
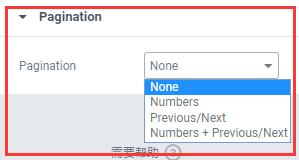
讲完了Layout布局部分,我们来看看第三个主体功能设置—P

分页功能有四种选项,分别是没有分页,数字分页,上一页和下一页,数字和上下翻页功能,我个人比较喜欢第4种(备注说明一下,我用的Elementor Pro插件是破解版的,设置了分页功能之后好像不能够正常跳转,正常购买的版本是没问题的)
到此为止,Elementor编辑器的内容发布功能主体部分算是讲完了,因为时间和篇幅的关系我没有将全部的内容展开详细的讲解。接下来我们要对它的样式功能进行操作和讲解
第三步:对文章发布元素进行样式功能设置

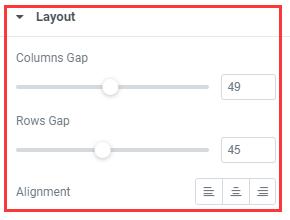
layout布局中只有三个选项,“Columns Gap”指的是文章列与列之间的宽度调节,“Rows Gap”指的是文章行与行之间的宽度调节。“Alignment”指的是每个文章中标题和其他相关信息的显示位置为居左、居中和居右的调节。
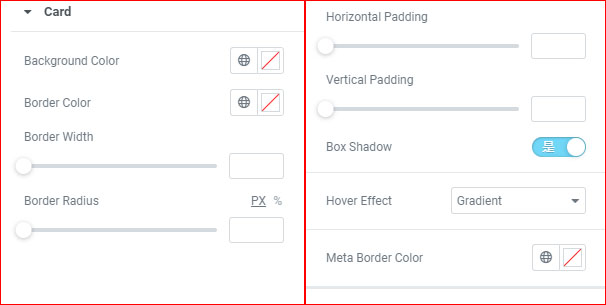
接下来是Card选项(因为之前的主体设置中有经典布局、卡片布局和全宽布局,不同的布局方式在样式功能设置中是有不一样的功能的,因为我个人更喜欢卡片布局样式没所以这里只选择它的布局样式来进行讲解说明,其他的留给同学们自己去研究)

“Background Color”:背景颜色,不建议进行特殊设置,默认留白即可
“Border Color”:边框线颜色,也是不建议进行特殊设置,默认留白即可
“Border width”和“Border Radius”指的是边框线的粗细和边框线的圆边角,如果你没有专门设置边框线颜色,那么这两项设置也可以不用去操作了
“Horizontal Padding”:指的是单篇文章版块的横向的内部间距调整
“Vertical padding”:指的是单篇文章版块的纵向的内部间距调整
“Box shadow”:盒子阴影效果,这个建议开启,视觉效果会更加好看
“Hover Effect”:悬停效果,选择gradient即可
“Meta Border Color”:元描述边框线颜色,这个可以不用设置,个人感觉Elementor编辑器默认的颜色已经很好看了
讲完了card样式的调整,我们最后看一下“content”的样式调整:

很简单每个版块都是差不多一样的设置,color不用说了就是颜色的更改,排版功能在每个元素的样式功能中基本都会遇到,这里也不再赘述,spacing就是间距调整,同学们自己去操作就好。
好了,以上就是本章关于 如何使用Elementor的文章发布功能 的全部内容,一不小心又4000左右字数了,还是将的比较简单的情况下。说明这个章节内容比较重要,而且文章发布功能几乎是每个网站都会遇到的,希望同学们能够引起重视,认真的去尝试操作每一个选项和功能。如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO