Microsoft Clarity---客户访问行为洞察神器
在谷歌SEO优化工作中有一个非常重要的环节就是社媒推广,也就是说客户在浏览自己网站的时候,通过内容分享的方式将网站上的网页或者其他相关内容,分享到客户自己的社交媒体渠道上,从而引发网站内容的二次分发裂变的目的。这一系列行为的前提首先是网页内容要极度的舒适并且能够让客户乐于分享,此外就是要有简单的跨平台渠道内容分享按钮。索性Elementor编辑器为我们提供了Share Buttons这一功能元素以实现上述的目的。那么接下来,Jack老师就和同学一起来学习 如何使用Elementor的share buttons功能 。
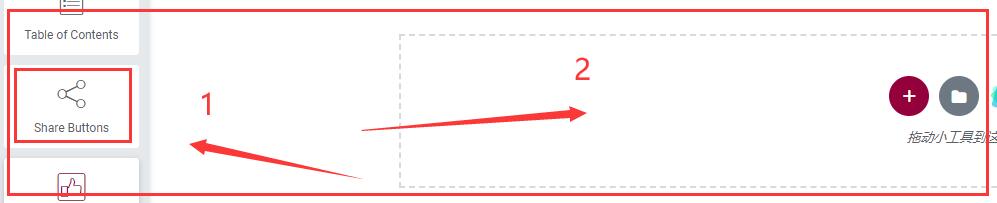
第一步、将Elementor编辑器的share buttons功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“share buttons”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“share buttons”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“share buttons”功能元素添加到了内容编辑版块中!
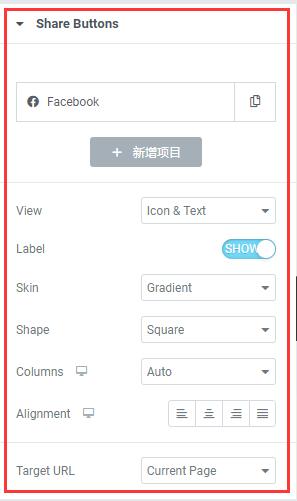
第二步、对share buttons的主体功能进行设置
默认情况下,share buttons给出了3个社媒分享的按钮,因为这三者的主体内容设置都是一样的,所以Jack老师这里只将facebook作为讲解对象。点开“Facebook”之后,会出现一个“Network”。在Network中,我们可以选择任意的社媒分享的渠道,包括但不仅限于facebook、twitter、linkedin、google+在内的19个社媒渠道。有的同学可能会说,咦,为啥没有youtube呢?嗯,油管是做视频的,而我们分享的内容是网页,两者的内容呈现形式是有区别的,所以不能选择youtube!
“C”:指的就是分享内容图标上的文字内容,比方哦你不喜欢facebook这个文字内容,那你也可以直接写成FB。如果不修改,那么默认就是facebook
2.1、“View”:就是分享按钮的显示样式,可以是只有图标,也可以是只有文字,或者文字和图标一起出现
2.2、“Label”:指的是是否需要显示社交分享按钮上的文章。如果你没有点击show,那么即使你在view中选择了icon & text,那么这里也不会显示facebook的文字
2.3、“Skin”:指的就是社交分享按钮的表现样式,可以选择有背景颜色的,也可以选择没有背景颜色的外边框。系统提供了5种默认的显示效果。
2.4、“Shape”:指的就是社交分享按钮的边角形式,可以是圆角也可以是圆弧角
2.5、“Columns”:指的是社交媒体分享按钮的内容列数,最多可以由6个内容列
2.6、“Alignment”:指的是社交媒体分享按钮的对齐方式
2.7、“Target URL”:也就是当访客点击该社交媒体分享按钮之后页面跳转的地址,当然你也可以选择自定义目标网址
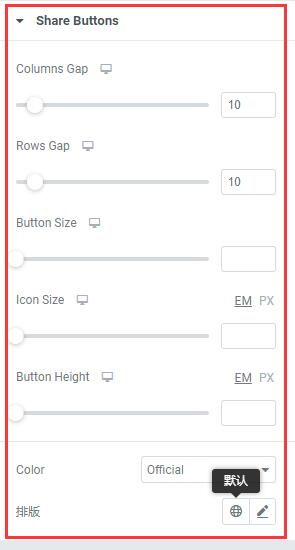
第三步、对share buttons的样式功能进行设置

3.1、“Columns Gap”:指的是多个社交媒体分享按钮,列与列之间的间距
3.2、“Rows Gap”:指的是多个社交媒体分享按钮,行与行之间的间距
3.3、“Button Size”:指的是社交媒体分享按钮的尺寸
3.4、“Icon Size”:指的是社交媒体分享按钮中的那个图标的尺寸大小
3.5、“Button Height”:指的是社交媒体分享按钮的整个高度
3.6、“Color”:指的是社交媒体分享按钮的颜色,official是指对应的平台按钮的专属颜色,当然同学们也可以选择custom进行定制化颜色效果
3.7、“排版”:指的是社交媒体分享按钮上文字的版式变化,包括文字粗细、字号大小等多项功能选择。
好了,以上就是本章关于 如何使用Elementor的share buttons功能 的全部内容。利用好share buttons的社交媒体分享功能,能够更好的将我们自己的网页内容通过访客的社交媒体平台发布出去,从而更好的将自己的网页内容进行再次传播。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO