如何使用Elementor的简码功能
这里的简码也可以理解成短代码,一般的同学在做自己网站的时候可能很少会去使用,但是当你熟悉了Elementor编辑器的这个简码功能之后,肯定会感叹一句,原来这玩意儿这么好使,为什么之前没有发现它。事实上简码不仅仅只出现在Elementor编辑器中,还会出现在其他的编辑器插件中,比方说Woocommerce,可见这是一种常用的网站搭建手段。它的作用类似于简化的代码引入。
可能同学们有点不太理解什么叫做简化的代码引入。Jack老师举个例子:比方说我们要求1~100的和,那么计算公式是sum=1+2+3+…+100,这是一串很长的公式,书写起来会很麻烦也很耗费时间。但是我们用sum代表了求和结果,也就是意味着使用sum这个变量名代替了整个计算过程。所以我们可以简单的理解成sum(1~100)就是从1加到100的结果。
对于网站建设来说也是一样的。我们会用一长段的代码来实现某种功能或者样式,如果在之后的建站过程中我们需要重复这项功能或者样式,那么用一段简码或者说短代码就可以复用这个过程了。话不多说,接下来Jack老师就和同学们一起来学习 如何使用Elementor的简码功能 。
第一步:将Elementor编辑器的简码功能添加到内容编辑区域
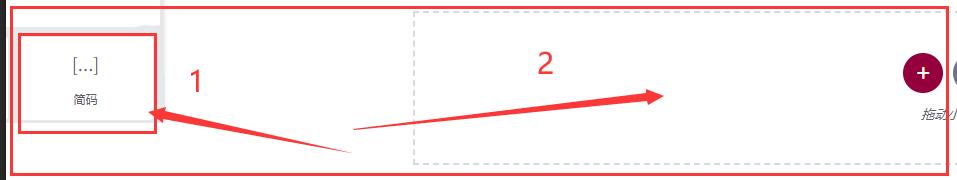
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“简码”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“简码”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“简码”功能元素添加到了内容编辑版块中!
第二步:对Elementor编辑器的简码元素主体功能进行设置
看起来很简单,指需要把简码输入进入就可以了,那么问题来了,这个简码是什么?我们要去哪里找到这个简码?
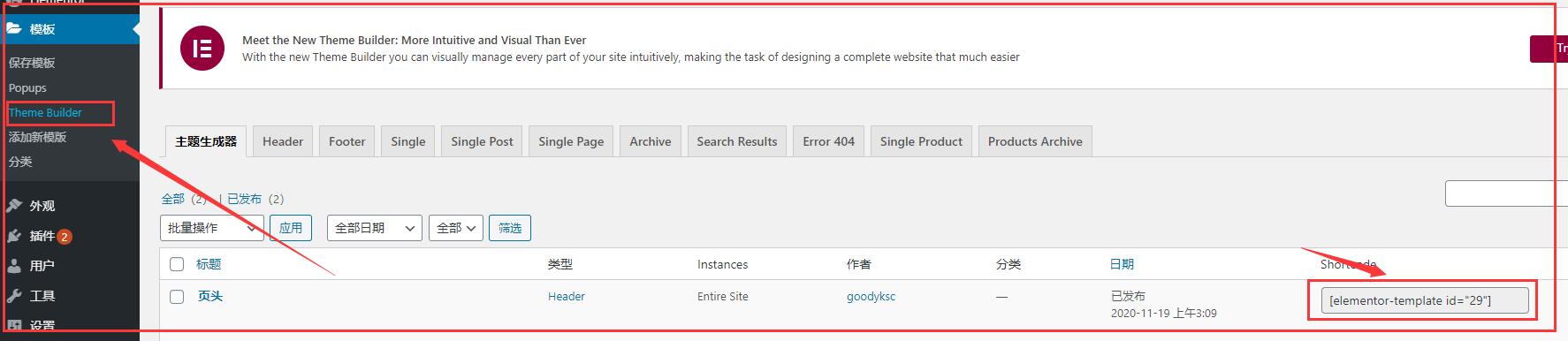
首先我们找到Elementor编辑的模板菜单,如下图所示:

在“Theme Builder”中找到我们已经编辑好或者储存的模板,在右下角找到shortcode中的对应简码,然后复制它,注意要将[]也复制进去.
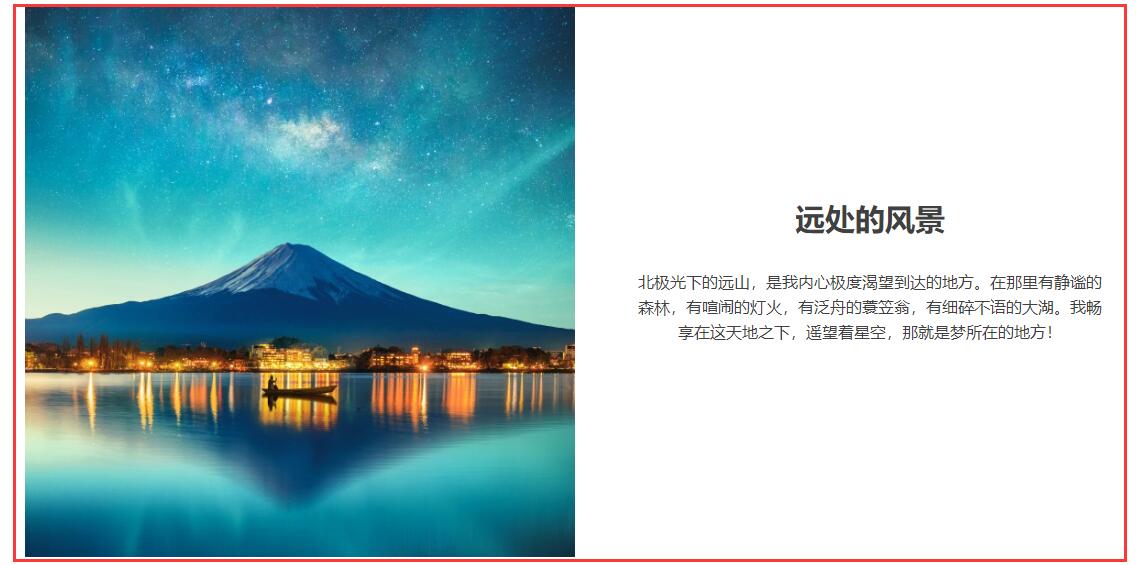
最后我们来看看具体的效果,如下图所示:

好了,以上就是本章关于 如何使用Elementor的简码功能 的全部内容,Elementor编辑器的简码功能类似于模块内容的重复调用,可以让我们节省大量时间和精力去操作相同的网页内容,提升我们的工作效率。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO