如何使用Elementor的table of contents功能
Table of contents翻译过来是目录功能,Elementor编辑器给了我们一个非常强大的table of contents功能元素,让我们能够根据自己的实际需求,个性化的定制目录功能的表现形式。特别是在文章页面,有时候我们做原创文章,会分好几个段落好几个二级标题进行描述。文章的行文会比较长,那么客户就可以用Table of contents功能自行生成的页面标题系统直接进行内容引导阅读。这样我们就在前端页面的表现上能够做出与别的网站完全不同的独特效果。让我们的前端页面内容表现得更加的生活与鲜活!那么接下来,Jack老师就和同学们一起来学习 如何使用Elementor的table of contents功能 。
第一步:将Elementor编辑器中的Table of contents功能元素添加到内容编辑版块
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“table of contents”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将table of contents功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将table of contents功能元素添加到了内容编辑版块中!
第二步:对Table of contents功能元素的主体功能进行设置
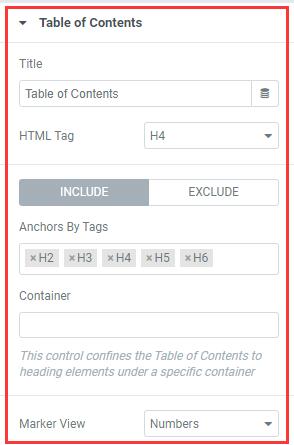
2.1、“Title”:指的是目录主体内容的标题文字,系统预设的文字内容是“table of contents”,你也可以随便写阿猫阿狗都可以
2.2、“Html Tag”:这里指的是上面的title使用哪个h系列标签,一般用h2-h4中的任意一个,只要不和该页面的其他h系列标签框架层级起冲突即可
Include和Exclude指的是需要抓取或者排除在table of contents中文章或者页面标签
2.3、“Anchors By Tags”和下面的“Container”是相互联系的,此控件将目录限制为特定容器下的标题元素,如果你不是很理解的那就不要去管了,默认系统设置就行。或者你也可以自定义选择需要展现的h系列标签,比方说页面上有从h1-h6的所有标签,但是你指需要h1-h4,那么剩下的h5和h6删除掉就好了,系统就不会在抓取h5和h6的内容呈现在table of contents上面。
2.4、“Marker View”:指的是标签的视图显示效果,有数字和圆点两种样式可供我们选择。如果会HTML5代码的同学就知道,这其实就是ol和ul的区别

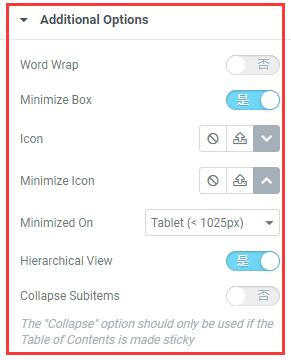
2.5、“Word Wrap”:指的是文字内容是否需要自动换行,如果抓取的页面标题没有超过内容块的宽度,那么这里是否激活word wrap都是不会发生变化的
2.6、“Minimize Box”:字面意思是最小化标题内容框,也就是是否需要将折叠内容展开,如果不激活,那么下面的icon项目就不会出现,也就无法实现内容展开的功能
2.7、“Icon”:指的就是内容折叠功能的图标,如果你不喜欢系统提供的向下箭头,那么就用自己的图标进行上传
2.8、“Minimize icon”:和上面的minimize box功能相反,上面那个是展开折叠的内容,这里是收起展开的内容变成折叠的状态
2.9、“Minimized On”:指的是不同显示器状态下的宽度断点数值
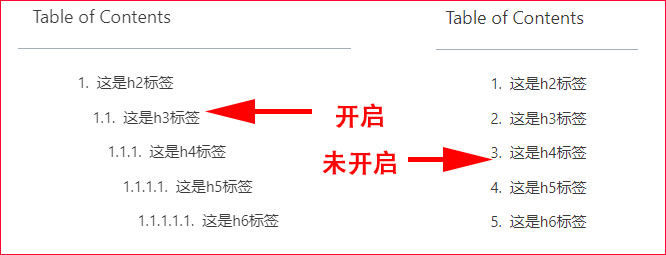
2.10、“Hierarchical View”:指的是分层视图,下面是开启和没有开启分层视图的效果对比图

第三步:对Table of contents功能元素的样式功能进行设置

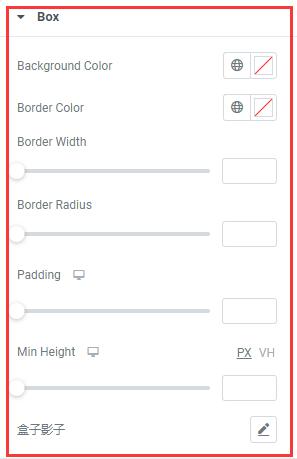
3.1、“Background Color”:整体table of contents的背景颜色
3.2、“Border Color”:指的是整个table of contents的外边框线颜色以及主内容与抓取的标题锚文本内容之间的间隔线条的颜色
3.3、“Border Color”:指的是整个table of contents的外边框线的粗细
3.4、“Border Radius”:指的是整个table of contents的外边框线4个直角的圆弧程度
3.5、“Padding”:指的是table of contents的标题也抓取内容之间的内间距大小,数值越大,显示的区域越大
3.6、“Min Height”:table of contents中被抓取部分(也就是可以展开折叠部分的内容)的显示区域高度
3.7、“盒子影子”:指的是整个table of contents的阴影效果

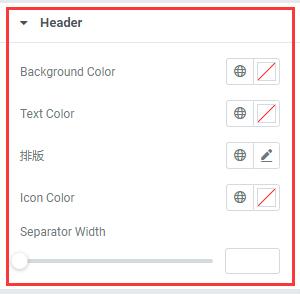
3.8、“header background color”:指的是table of contents大标题的背景颜色
3.9、“text color”:指的是table of contents大标题的文字颜色
3.10、“排版”:指的是对文字效果的相对处理,不解释
3.11、“Icon color”:展开和折叠按钮的颜色设置
3.12、“Separator Width”:table of contents中大标题和抓取内容之间分隔线的粗细设置

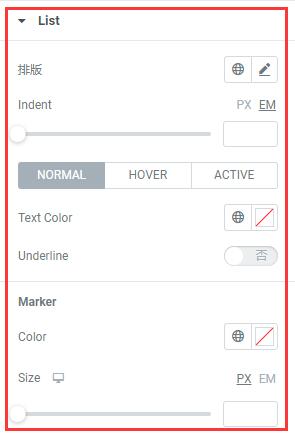
3.13、“排版”:对抓取内容,也就是h系列标签的文字排版处理
3.14、“Indent”:指的是抓取内容中,各个层级之间的缩进距离。注意:如果同学们在主体功能的additional options中设置了为不激活状态,那么这里再设置缩进距离是不会发生变化的
3.15、“text color”和“underline”:指的是文字颜色和下划线。有正常状态,鼠标悬停状态和鼠标点击之后的状态三种样式
3.16、“marker color”:指的是抓取内容也就是h系列标签前面的标号颜色
3.17、“size”:指的是抓取内容也就是h系列标签前面的标号的尺寸大小
好了,以上就是本章关于 如何使用Elementor的table of contents功能 的全部内容。Table of contents功能可以简单的理解为文章或者页面的内容主体框架,通过抓取H系列标题的形式,将网站页面或者文章的主体内容做成类似书本目录的形式,方便访客快速便捷的阅读和理解网页内容。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO