Elementor的移动端适配操作教程
外贸网站的移动端适配或者说移动端优化调整对于网站参与谷歌SEO优化排名来说至关重要。虽然现在的绝大部分wordpress主题都有自适应功能,但在具体的内容排布和自定义内容方面,任何wordpress的自适应主题都不能做到完美呈现。所以我们就有必要针对不同的移动端设备专门进行移动端内容适配的调整。Elementor作为专业的wordpress内容编辑器,有三个不同的响应模式,分别对应PC、PAD和移动手机端的内容调整。
移动端适配模式选择
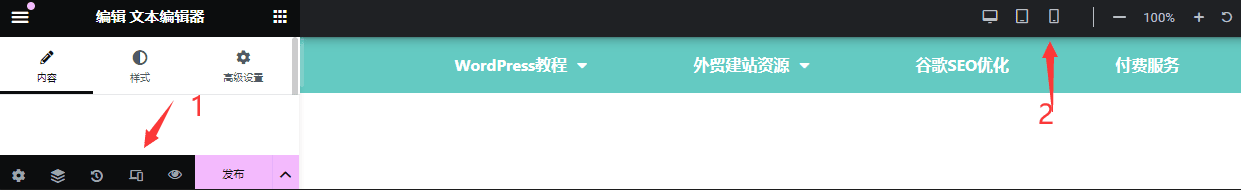
点击elementor编辑器左下角第4个功能按钮,在右边的上方选择你要做PAD端还是手机端的响应内容模式,如下图所示。

点击选择移动端模式调整之后,原本整个页面内容显示变成了手机端宽度。Elementor编辑器预设的移动端显示宽度是360px,但现在的移动端手机基本都超过这个宽度值,我一般会使用390或者400px来配置移动端的内容宽度。
一行多列内容的排布
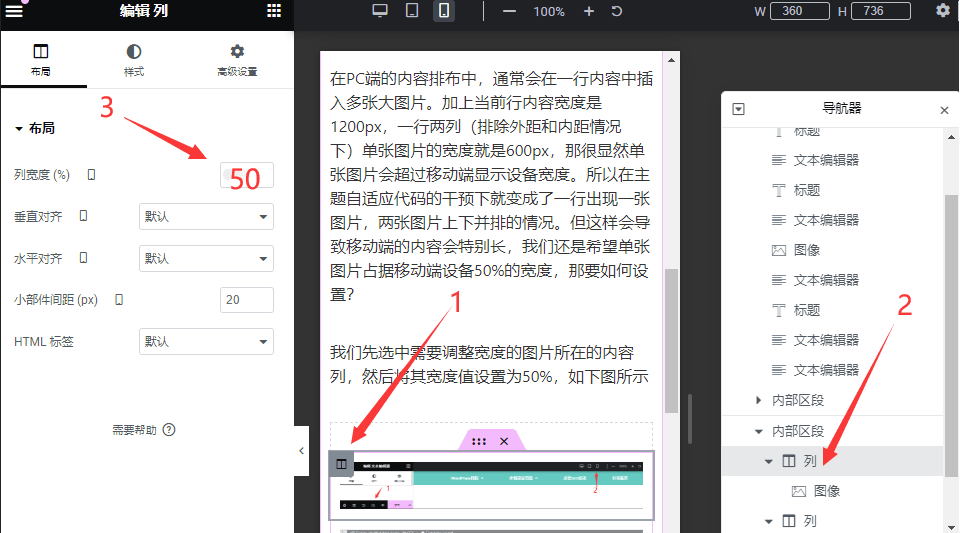
在PC端的内容排布中,通常会在一行内容中插入多张大图片。加上当前行内容宽度是1200px,一行两列(排除外距和内距情况下)单张图片的宽度就是600px,那很显然单张图片会超过移动端显示设备宽度。所以在主题自适应代码的干预下就变成了一行出现一张图片,两张图片上下并排的情况。但这样会导致移动端的内容会特别长,我们还是希望单张图片占据移动端设备50%的宽度,那要如何设置?
我们先选中需要调整宽度的图片所在的内容列,然后将其宽度值设置为50%,如下图所示

移动端内容调整会不会影响到PC端
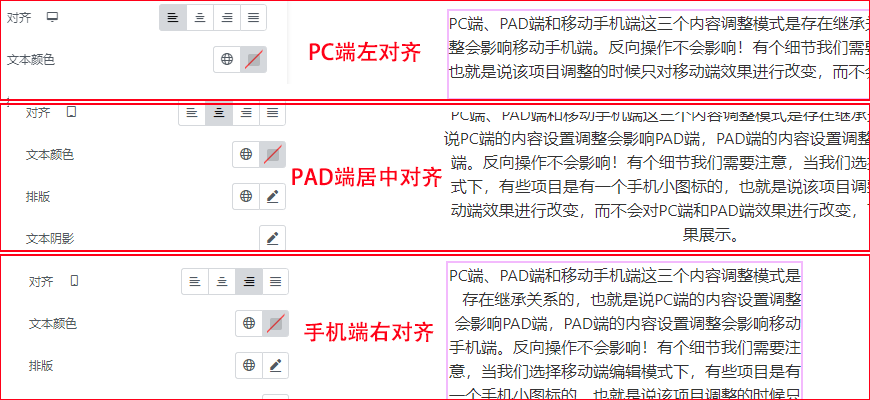
PC端、PAD端和移动手机端这三个内容调整模式是存在继承关系的,也就是说PC端的内容设置调整会影响PAD端,PAD端的内容设置调整会影响移动手机端。反向操作不会影响!有个细节我们需要注意,当我们选择移动端编辑模式下,有些项目是有一个手机小图标的,也就是说该项目调整的时候只对移动端效果进行改变,而不会对PC端和PAD端效果进行改变,下面是具体的效果展示。

所以我们从这里得出一个结论,只要是前面带有pad图标或者手机图标的项目,你尽管放心大胆的去调整相应的效果,它们不会对PC端的前端展示产生任何不良影响。
数据表格的移动端调整
PC端的数据表格可以很方便的制作,因为PC端的显示设备宽度足够。但是移动端的数据显示就要格外注意了,在不设置滑动展示的情况下,数据表格会变得很长,影响移动端页面内容的查看体验,同时在做速度测试评分的时候也会因为较大的内容偏移而减分。很多人不会写数据表格代码,直接复制excel的表格内容进行黏贴。这样会在我们的网站上增加很多无效css代码。我个人建议你使用table标签来创建代码。至于前面说到的移动端滑动显示效果,下面是相关的代码。
<div style="overflow-x: auto; width: 100%;">
<table>
<thead>
<tr>
<td>
...
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
...
</td>
</tr>
</tbody>
</table>
</div>

